UNIT 4
> MODULE 2
Lesson 1: Understanding Web Graphics
Overview
You will first read a series of documents to develop an understanding of
pixels and resolution for creating web graphics. Then you will learn about
file size and graphics and explore how bandwidth limitations will affect your
choices in choosing graphics. Finally, you will participate in an exercise
to help teach you about different graphic file formats and how to choose which
format to pick for different types of images.
Learner Outcomes
At the completion of this exercise, you will be able to:
- use the concepts of pixels and resolution to appropriately size images
for web pages
- understand how file size and bandwidth limitations influence the use of
web graphics
- differentiate between different image file formats and determine which
type is appropriate for displaying different types of web images
Activities
- Read each of the three web pages listed in the Resources section below to learn about pixels, resolution, file size, and file type.
` - After you are finished reading, take a look at each of the
images below. For each of the five images, which file format would
be most appropriate for putting that image on a web page? Record your
answers in a new section within your unit4.htm web page. Add a
level-2 heading "Graphic File Types" to the new section using
<h2> tags. Use any XHTML you
feel is appropriate to format your answers.
- Inside the new heading tags, place an anchor like this:
<a name="filetype"/>.
- On your portfolio home page, make the text referencing this lesson
into a hyperlink to the new section, like this:
<a href
="unit4.htm#filetype">
- Now, in the new section of your unit4.htm page, using any XHTML that
you feel is appropriate, record your answer to the following question:
For each of the five images below, which file format would
be most appropriate for putting that image on a web page?
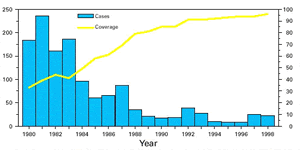
Image 1:

Image 2:

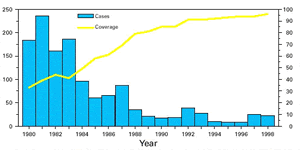
Image 3:

Image 4:

Image 5:

Resources/Online Documents
All done?
Be prepared to discuss your answers for the graphic file format questions with the class.
Copyright © 2005-2008 by University of Washington.
Permission is granted to use these materials in whole or in part for
educational, noncommercial purposes provided the source is acknowledged.
This product was created with support from the National
Institute on Disability and
Rehabilitation Research of the U.S. Department of Education (grant
#H133D010306), and is maintained with support from
the National Science Foundation (grant #CNS-054061S). The contents do not
necessarily represent the policies of the U.S. federal government, and you
should not assume their endorsement.