UNIT 6
> MODULE 2
Lesson 1: CSS and Web Authoring Software: Controlling Presentation
Overview
Earlier in this course you learned to control the presentation of your web
content using Cascading Style Sheets (CSS). In this lesson, you will learn
how to control web page presentation using your web authoring software. Some
web authoring software provides direct support for CSS, while other products
handle presentation in other ways. which may or may not be compliant with web
standards. Which category does your web authoring software fall into? How could
its support for CSS be improved?
Learner Outcome
At the completion of this exercise, you will be able to:
- control and manipulate the style of a web page from within the graphic
web editor.
Examples of Style Techniques in Common Web Authoring Tools
Macromedia Dreamweaver MX 2004
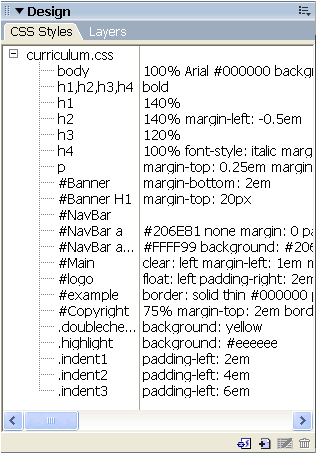
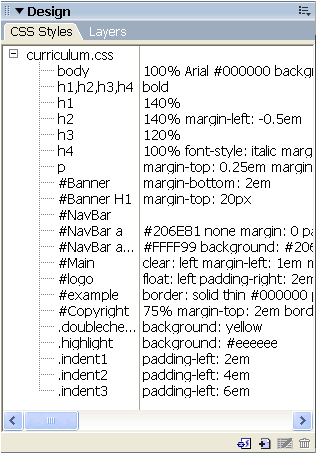
- View current CSS styles by selecting Window > CSS Styles from the menu
(or press Shift+F11). CSS Styles will appear in the Design panel, as shown
in the following image:

- By default, the CSS for a web page is internal (i.e., it's written to
the STYLE section of the web page).
- The small buttons in the lower right corner of the Design Panel allow you
to (in order from left to right): attach (link to) an external style sheet,
create a new style, edit the currently selected style, or delete the currently
selected style.
Microsoft FrontPage 2003
- To manage styles in FrontPage select Format > Style from the menu. A Style
dialog box appears, which allows you to modify any style or create new styles.
- By default, the CSS for a web page is internal (i.e., it's written to the
STYLE section of the web page).
- To link to an external style sheet, select Format > Style
Sheet Links from the menu. This same option allows you to edit the
external style sheet.
Other Web Authoring Software
- If a web authoring tool supports CSS, it is typically very well documented.
Use the software's Help system to search for "CSS", and explore the matching
help pages to learn about techniques.
- If a web authoring tool has little or no documentation concerning CSS,
it probably has little or no support for CSS, and is instead relying on outdated
non-standard techniques for controlling the presentation of web content.
Web authoring tools that don't support CSS should be avoided.
Activities
- Play with your web authoring tool's CSS features.
- Open your portfolio web page unit6.htm, and try modifying as
many CSS properties as possible to change the appearance of your web page.
- In order to confine your changes to the current page only (not your
entire portfolio site), try setting your web authoring software to
use an internal style sheet rather than an external.
- Save the newly formatted page using a new filename so that your original
file is preserved.
All done?
Present both files to your instructor (the file you created in the previous
unit, as well as the newly stylized version of that same file). Be prepared
to explain to the instructor which styles you changed and how, in order to attain
the current look and feel of your web page.
Copyright © 2005-2008 by University of Washington.
Permission is granted to use these materials in whole or in part for
educational, noncommercial purposes provided the source is acknowledged.
This product was created with support from the National
Institute on Disability and
Rehabilitation Research of the U.S. Department of Education (grant
#H133D010306), and is maintained with support from
the National Science Foundation (grant #CNS-054061S). The contents do not
necessarily represent the policies of the U.S. federal government, and you
should not assume their endorsement.