UNIT 6
> MODULE 1
Lesson 1: Basic Features of Web Authoring Software
Overview
This lesson summarizes the basic features common to most popular web authoring
software programs. It describes the overall working environment, and provides
a summary of the HTML techniques you learned earlier in this course, and how
to implement them using most web authoring tools. Use this handout as a starting
point for exploring the web authoring software used in your class.
Learner Outcomes
At the completion of this exercise, you will:
- have a basic understanding of your software's web authoring environment
- have a basic understanding of the features that are common to most web
authoring software programs.
- know how to create common HTML or XHTML elements using web authoring software rather than writing code
Feature #1: Views
Most web authoring software provides multiple views of the web page you're
working on.
- Standard, normal, or design view - This is typically
the default view, which is a blank screen on which you type, paste, or insert
content. This is very similar to a word processor screen.
- Code view - Allows you to view and work directly with the HTML code.
- Split - Both of the above views are displayed simultenously
in separate windows.
Examples from common applications
- In Macromedia Dreamweaver, you can switch between views
using the View menu.
- In Microsoft FrontPage, you can switch between views using tabs
that appear in the lower left corner of the application window.
- In Netscape Composer,
you can switch between views using either of the above methods.
Activity
- Find how to switch between views in your web authoring software. Does
the
software provide more than one way to do this? Try typing something on the
screen in Normal or Design View, then switch to Code View to see the HTML that
was generated by the web authoring tool.
- Ask your instructor for instructions on how to open and save files
with your web authoring software in your school's computing
environment.
- Now open your portfolio file unit6.htm in your web authoring
software. At this point the page should have a banner, a
navigation menu, and a pair of W3C icons. Practice switching between views
and exploring your page using your web authoring tool.
Feature #2: Creating Headings and SubHeadings
In Normal or Design View, Web authoring software is very similar to word processing
software. One or more toolbars appear across the top of the application window.
A text formatting toolbar typically includes buttons for bolding and italicizing
text, and probably additionally includes some means of identifying a heading
or subheading.
Examples from common applications
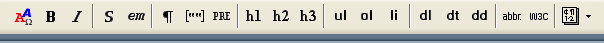
Example #1
The following is a sample toolbar from Macromedia Dreamweaver. To create an
<h1> heading in Dreamweaver, simply select the button labeled h1,
type your heading text, then press Enter.

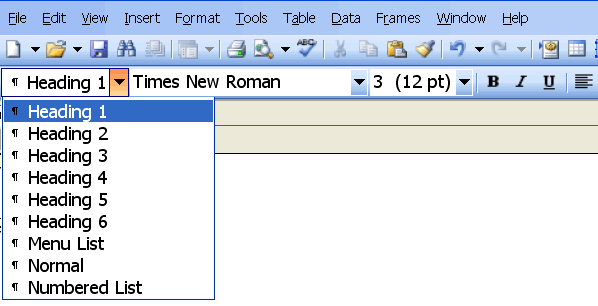
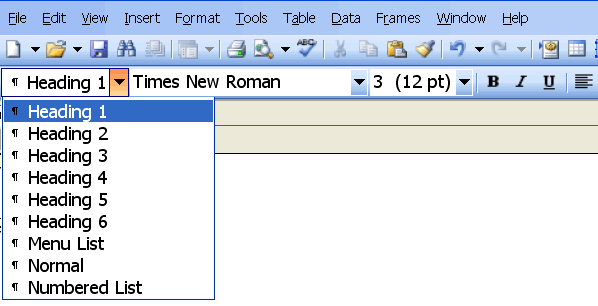
Example #2
The following is a sample toolbar from Microsoft FrontPage. To create an <h1>
heading in FrontPage, use the dropdown menu to select Heading 1, type your
heading text, then press Enter.

Activity
- Add a main heading "Unit 6: Web Authoring Software" to your
web page, just beneath the menu. Since you already know how to do this
with source code, try doing it using the graphic view, then check your
source code to see what code was inserted by the software.
- Now add a subheading "My Web Authoring Software" beneath
this.
- As in previous lessons, add a named anchor to this heading with
name="software". In some
web authoring tools, this feature may be called a bookmark. See if you can
figure out how to add it using your software's menu system or graphic
interface.
- Beneath this subheading, write a short paragraph identifying what web
authoring software you're using, including the version number.
- After you've
added this content to your web page, switch to Code View to see the HTML that
was generated by the web authoring tool. Does it differ at all from the HTML
you would have used if you were coding this page manually?
Feature #3: Inserting Links
In many web authoring software products, you add a link to a document by selecting
Insert from the menu, then Link or Hyperlink. A
dialog box will appear, prompting you for the link text that you want to display,
the destination of the link, and possibly other information. Most web authoring
software tools additionally provide a button or icon that allows you to quickly
insert a link.
Activity
- Explore your software, and find out how many ways there are to add a
link
to your web page.
- Create a new section in your web page with subheading "List of
Links", and a named anchor "links"
- In this new section, use your software's graphic interface to add an
unordered list of links to a few of your favorite websites.
- Now switch to Code View to see the HTML
that was generated by the web authoring tool.
- Open your portfolio home page (index.htm) in your web
authoring software. See if you can figure out how to link to a specific
named anchor within a document. In the appropriate places on your home
page, convert items to links to the new sections in your Unit 6
document.
Feature #4: Inserting Images
In many web authoring software products, you add an image to a document by
selecting Insert from the menu, then Image or Picture.
A dialog box will appear, prompting you for the location of the image. After
you have inserted the image into your webpage, you can edit its attributes
in a Properties dialog box or panel. For example, you can change the image's
height and width, put a border around it, make it into a link, and add alternate
text for users who can't see the image. Image Properties are typically accessed
by right clicking on the image and selecting Properties from the popup menu
(if you are a Mac user, you can achieve the same result by pressing CTRL and
clicking on the image to see the popup menu).
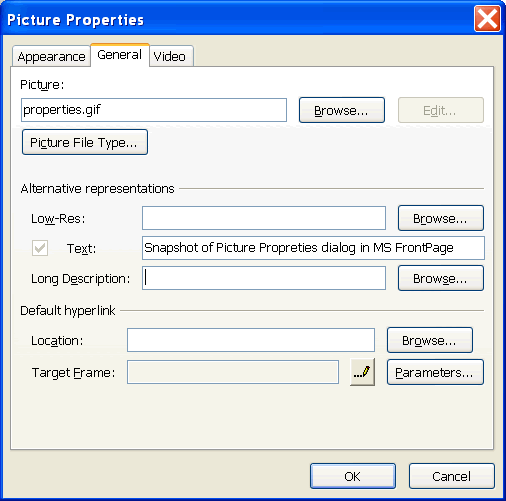
Examples from common applications
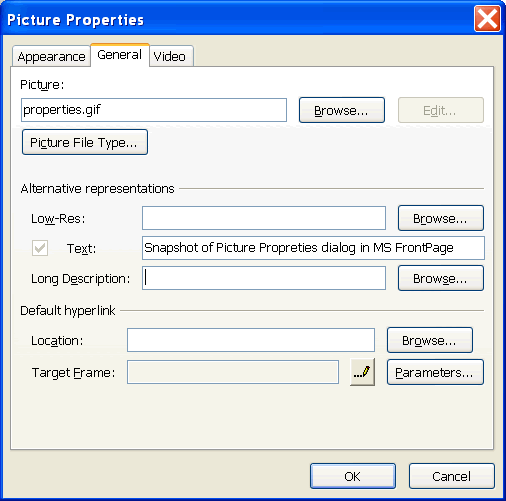
The following is the Picture Properties dialog from Microsoft FrontPage:

Activity
- Explore your software, and find out how to insert a picture.
- Create a new section in your web page with heading "Inserting an
Image" and named anchor "image".
- In the new section, insert the 3D Box image that you created in the
lesson on Basic Image
Manipulation.
- Explore the various options that are available for image
properties. Try chang some of these properties to see what happens.
Be sure to add alternate text to the image
for the benefit of those who can't see it.
- After changing image properties, switch to Code View to see the HTML
that was generated by your changes.
More Activities
The best way to learn a new software application is to explore it. Try adding
additional components to your web page, including ordered and unordered lists,
tables, form fields, and anything else that you're curious about.
Keep your document organized using subheadings. If you add new
sections to your document, add corresponding links to these sections
from your home page.
All done?
Save your web page. In the next module, you will be changing the presentation
of the page using style sheets.
Copyright © 2005-2008 by University of Washington.
Permission is granted to use these materials in whole or in part for
educational, noncommercial purposes provided the source is acknowledged.
This product was created with support from the National
Institute on Disability and
Rehabilitation Research of the U.S. Department of Education (grant
#H133D010306), and is maintained with support from
the National Science Foundation (grant #CNS-054061S). The contents do not
necessarily represent the policies of the U.S. federal government, and you
should not assume their endorsement.


![]()